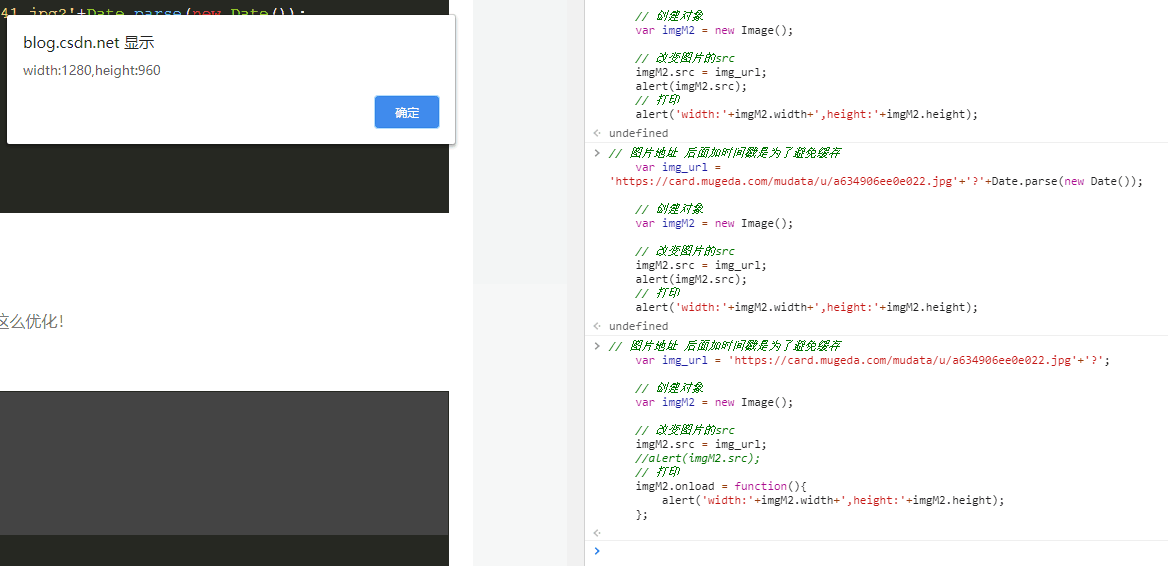
定制图片上传 如何获取上传图片的宽高
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'http:'+mugeda.scene.getObjectByName('舞台照片位置').src+'?';
// 创建对象
var imgM2 = new Image();
// 改变图片的src
imgM2.src = img_url;
//alert(imgM2.src);
// 打印
imgM2.onload = function(){
alert('width:'+imgM2.width+',height:'+imgM2.height);
};
var img_url = 'http:'+mugeda.scene.getObjectByName('舞台照片位置').src+'?';
// 创建对象
var imgM2 = new Image();
// 改变图片的src
imgM2.src = img_url;
//alert(imgM2.src);
// 打印
imgM2.onload = function(){
alert('width:'+imgM2.width+',height:'+imgM2.height);
};
没有找到相关结果
已邀请:

0 个回复