带有遮罩功能的元件,在舞台中使用会导致遮罩区域内容显示不全!
在多次使用后我们发现,变成元件或者组以后的图片在正式预览或者发布查看的时候,分辨率是被固定在了组中插入的大小,而不会根据实际清晰度显示,为了避免这个问题,我通常使用将组内图片放大至原有尺寸,然后再舞台上讲组缩小的方法使得组内图片在预览的时候质量不被压缩,目前为止这个方法都很好用,直到我遇到了遮罩!
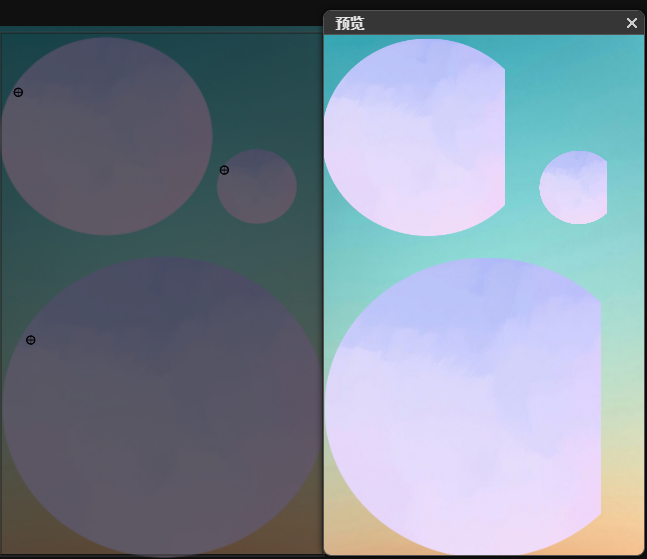
如果元件内的遮罩层图形超出舞台范围的时候,这个遮罩层在预览的时候,超出屏幕范围外的图形将被切掉,在舞台编辑时候确实能看的,预览之后就出现被切割的状态了,详细如下图:
左边为舞台中编辑时候显示的内容,是齐全的,右侧为预览时候显示的图形,是被切割的。
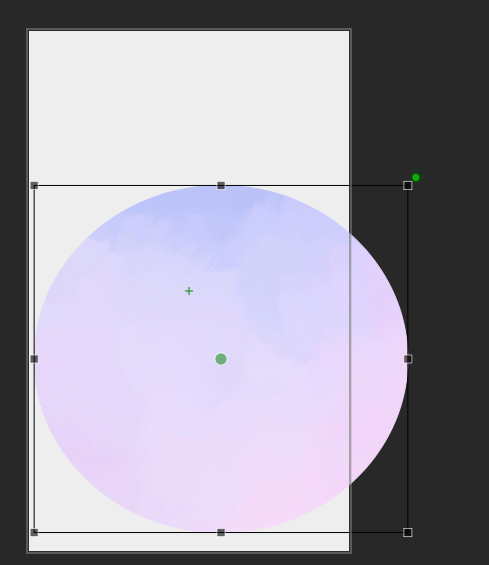
这是元件内的编辑情况,可以看出在预览时候被切掉的范围恰好就是遮罩图层超出舞台的范围。
案例地址:http://www.mugeda.com/animation/edit/5811fa6f774c6c03b55cdfd4
这个功能很重要,希望能修复一下!
如果元件内的遮罩层图形超出舞台范围的时候,这个遮罩层在预览的时候,超出屏幕范围外的图形将被切掉,在舞台编辑时候确实能看的,预览之后就出现被切割的状态了,详细如下图:
左边为舞台中编辑时候显示的内容,是齐全的,右侧为预览时候显示的图形,是被切割的。
这是元件内的编辑情况,可以看出在预览时候被切掉的范围恰好就是遮罩图层超出舞台的范围。
案例地址:http://www.mugeda.com/animation/edit/5811fa6f774c6c03b55cdfd4
这个功能很重要,希望能修复一下!
没有找到相关结果
已邀请:


1 个回复
ddbackhome
赞同来自: